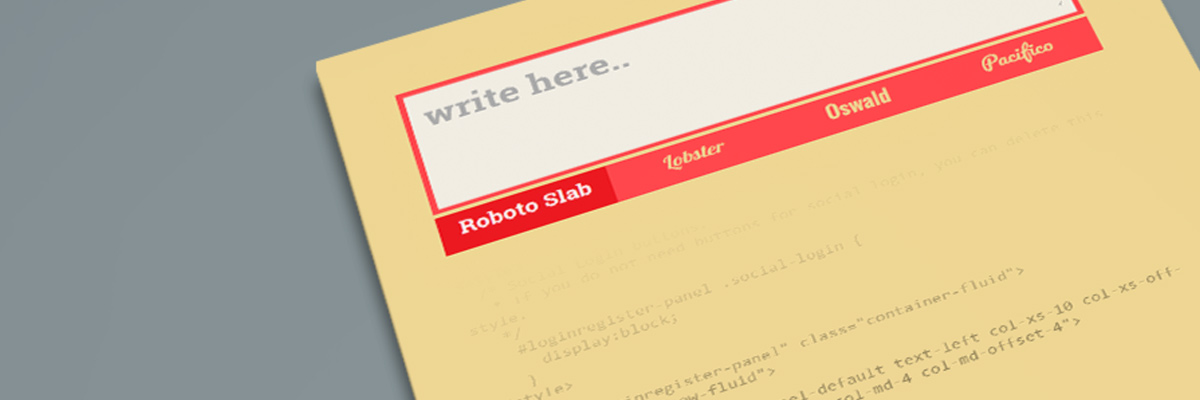
Snippet en jQuery útil para testear tipografías.
Puede ‘reutilizarse’ incluyéndolo como fonttester en otros sitios web.
Puede ‘reutilizarse’ incluyéndolo como fonttester en otros sitios web.
jQuery
$(document).ready(function() {
$('#text-sample').focus();
$('#font-selectors .selector').on('click',function(e) {
e.preventDefault();
var fontName = $(this).data('fontname');
var classFont = "";
switch(fontName){
case 'Font1':
classFont = 'font-style1';
break;
case 'Font2':
classFont = 'font-style2';
break;
case 'Font3':
classFont = 'font-style3';
break;
case 'Font4':
classFont = 'font-style4';
break;
}
$('#font-selectors li').removeClass('active');
$(this).parent('li').addClass('active');
$('#text-sample').attr('class', '');
$('#text-sample').addClass( classFont );
$('#text-sample').focus();
});
});